- CPU에 최적화된 로직을 작성하는게 중요.
- 메모리 사용을 최소화
let (ES6에서 추가된 변수)

var 변수는 선언도 하기 전에 값을 할당할 수가 있다.
(var보다는 let을 사용해주자.)
age = 4;
var age;
심지어 출력도 가능하다.
console.log(age);
age = 4;
console.log(age);
var age;
name = 4;
let name;let은 var와 다르게 선언 하기 전에 값을 할당하면 에러가 발생한다.
값을 선언하기도 전에 쓸 수 있는것을 var hoisting이라고 한다.
어디에 선언했는지 상관없이 항상 선언을 가장 위로 끌어올리는것을 말한다.
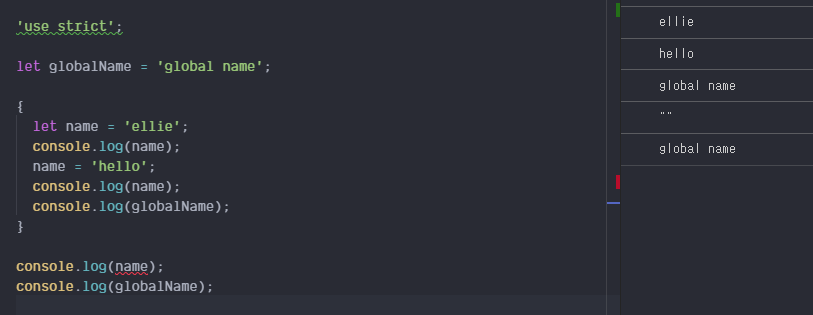
그리고 var는 block scope도 없다.
블록을 철저히 무시한다.
{
age = 4;
var age;
}
console.log(age); //let과 다르게 정상적으로 출력된다.block scope vs global

constant는 값을 할당하면 바뀌지 않는다.
값이 계속 변경될 수 있는것을 Mutable data type이라고 한다.
constant는 변경이 불가능하므로 Immutable data type이다.

가급적이면 constant를 사용하는게 좋다. 그 이유는 아래와 같다.
1. security : 작성한 값에 해커들이 이상한 값을 삽입해서 계속 변경할 수가 있으므로 Immutable type이 좋다.
2. thread safety : 어플리케이션이 실행되면 한 가지의 프로세스가 할당이 되고 그 프로세스의 안에서는 또 다양한 스레드가 동시에 돌아가면서 어플리케이션을 조금 더 효율적으로 빠르게 동작할 수 있게 해준다.
다양한 스레드들이 동시에 변수에 접근해서 값을 변경을 할 수가 있는데 동시에 값을 변경한다는 것은 좀 위험한거다.
그래서 가능하면 값이 변하지 않는 것을 사용하는게 좋다.
앞으로 변경 돼야 될 이유가 없다면 constant를 이용해서 프로그램을 작성하자.
※ 본 포스팅은 개인 공부 기록을 목적으로 남긴 글이며 본 사실과 다른 부분이 있다면 과감하게 지적 부탁드립니다.
'Javascript > Javascript 기본' 카테고리의 다른 글
| [드림코딩 JS] #1 script async 와 defer의 차이점 (0) | 2020.09.24 |
|---|---|
| 여행 준비물 점검 목록 만들기 (0) | 2020.07.26 |
| Array 객체 (0) | 2020.07.26 |
| 생성자 함수를 사용해 객체생성 (0) | 2020.07.24 |
| 이미지 슬라이드 쇼 (0) | 2020.07.24 |




댓글