create-react-app 이라는 보일러 플레이트로 리액트 개발을 시작해볼거다
먼저 리액트 앱을 만들어보자.

movie_app_2020이라는 폴더가 생성될거다.
yarn start를 입력하면 앱을 실행시킬수 있다.

Ctrl + C 를 누르면 리액트 앱이 종료된다.
<리액트 동작원리>
리액트는 우리가 작성하거나 수정한 프로젝트 폴더에 있는 코드를 자바스크립트를 이용하여 해석한다.
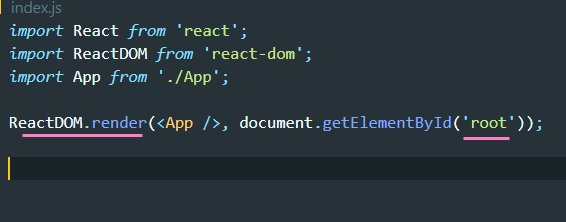
그리고 해석한 결과물을 index.html로 끼워 넣는다.

저 아이디가 root인 엘리먼트에 App 컴포넌트를 그린다고 생각하면 된다.
즉, App.js에서 작성한 코드를 index.html의 아이디가 root인 엘리먼트에 넣어주는거다.
리액트는 처음부터 모든 HTML을 그려넣지는 않기 때문에 빠르다.
※ 본 포스팅은 개인 공부 기록을 목적으로 남긴 글이며 본 사실과 다른 부분이 있다면 과감하게 지적 부탁드립니다.
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 6. 리액트 영화 앱 만들기 (0) | 2020.08.08 |
|---|---|
| 5. state와 클래스형 컴포넌트 (0) | 2020.08.01 |
| 4. 리액트 컴포넌트 만들기 (0) | 2020.07.31 |
| 3. 리액트 기초 개념 알아보기 (0) | 2020.07.26 |
| 1. 영화 앱 React 클론코딩준비하기 (0) | 2020.07.24 |




댓글