생활코딩
www.youtube.com/playlist?list=PLuHgQVnccGMAMctarDlPyv6upFUUnpSO3
객체는 서로 연관된 변수와 함수를 그룹핑하고 이름을 붙인 것.

저장된 원소의 값을 UPDATE 할 수 있다.

이번에는 manager 객체를 지워보겠다.


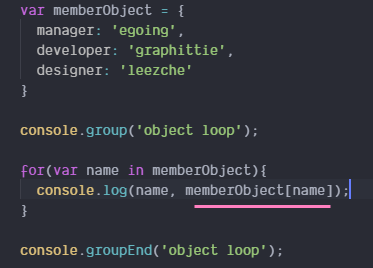
<반복문>



console.log 부분에 memberObject.name 을 적으면 에러가 난다.
. 뒤에는 변수가 올 수 없기 때문이다.
객체속성의 이름이 와야된다. 변수를 적으려면 memberObject[name] 이라고 적는다.


※ 본 포스팅은 개인 공부 기록을 목적으로 남긴 글이며 본 사실과 다른 부분이 있다면 과감하게 지적 부탁드립니다.
'Javascript > Javascript 객체지향' 카테고리의 다른 글
| [생활코딩] 객체지향 - super / 객체상속 (0) | 2020.08.01 |
|---|---|
| [생활코딩] 객체지향 - 메소드 구현 / 상속 (0) | 2020.07.31 |
| [생활코딩] 객체지향 - Classes (0) | 2020.07.31 |
| [생활코딩] 객체지향 - prototype (0) | 2020.07.31 |
| [생활코딩] Javascript - 객체 만들기 / this / constructor (0) | 2020.07.30 |




댓글