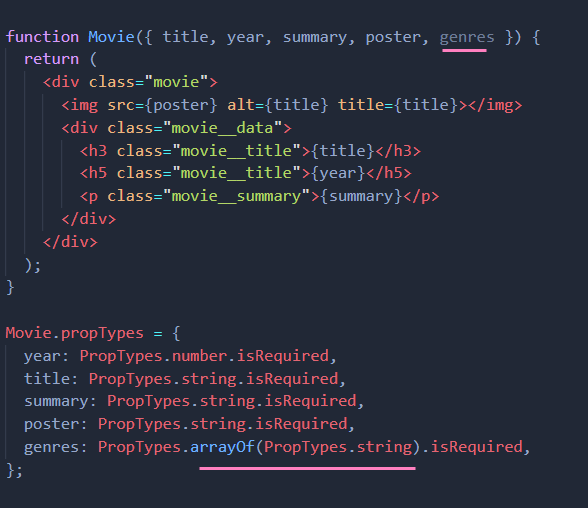
영화 장르 props 를 추가해보자.


genres props가 배열이므로 map() 함수를 사용할거다.
genres props를 ul, li 엘리먼트로 감싸 출력할 것.

CSS를 수정해보자.
<App.css>
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
background-color: #eff3f7;
height: 100%;
}
<Movie.css>
.movies .movie {
background-color: white;
margin-bottom: 70px;
font-weight: 300;
padding: 20px;
border-radius: 8px; /* 테두리를 둥굴게 */
color: #adaeb9;
box-shadow: 0 13px 27px -5px rgba(50, 50, 93, 0.25),
0 8px 16px -8px rgba(0, 0, 0, 0.3), 0 -6px 16px -6px rgba(0, 0, 0, 0.025);
}
.movies .movie a {
display: grid;
grid-template-columns: minmax(150px, 1fr) 2fr;
grid-gap: 20px;
text-decoration: none;
color: inherit; /* 상위(부모) 엘리먼트의 색상을 상속 받을 때 필요한 속성 */
}
.movie img {
position: relative;
/* 태그의 위치를 살짝 변경하고 싶을 때 position: relative를 사용합니다.
이제 top(위), right(오른쪽), bottom(아래), left(왼쪽) 속성을 사용해 위치 조절이 가능 */
top: -50px;
max-width: 150px; /* max-width는 width 속성의 사용값이 자신의 값보다 커지는걸 방지 */
width: 100%;
margin-right: 30px;
box-shadow: 0 30px 60px -12px rgba(50, 50, 93, 0.25),
0 18px 36px -18px rgba(0, 0, 0, 0.3), 0 -12px 36px -8px rgba(0, 0, 0, 0.025);
}
.movie .movie__title,
.movie .movie__year {
margin: 0;
font-weight: 300;
}
.movie .movie__title {
margin-bottom: 5px;
font-size: 24px;
color: #2c2c2c;
}
.movie .movie__genres {
list-style: none;
padding: 0;
margin: 0;
display: flex;
flex-wrap: wrap; /* 부모 넓이보다 요소들의 총 넓이가 크다면 나머지 요소들을 다음줄로 줄 바꿈 */
margin: 5px 0px;
}
.movie__genres li,
.movie .movie__year {
margin-right: 10px;
font-size: 14px;
}
<시놉시스 180자로 제한하기>

<실행화면>

※ 본 포스팅은 개인 공부 기록을 목적으로 남긴 글이며 본 사실과 다른 부분이 있다면 과감하게 지적 부탁드립니다.
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 8. 영화 앱에 여러 기능 추가하기 (0) | 2020.08.11 |
|---|---|
| 6. 리액트 영화 앱 만들기 (0) | 2020.08.08 |
| 5. state와 클래스형 컴포넌트 (0) | 2020.08.01 |
| 4. 리액트 컴포넌트 만들기 (0) | 2020.07.31 |
| 3. 리액트 기초 개념 알아보기 (0) | 2020.07.26 |




댓글