
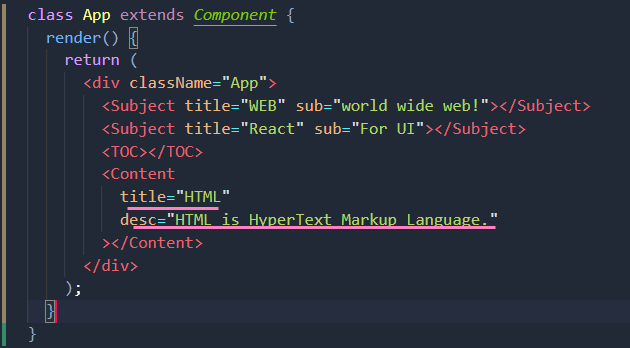
여기서 Subject태그는 항상 같은 결과만 보여준다.
그래서 아래처럼 속성을 통해서 재사용성을 높이고 싶을거다.

리액트에서는 그 속성을 props라고 부른다.





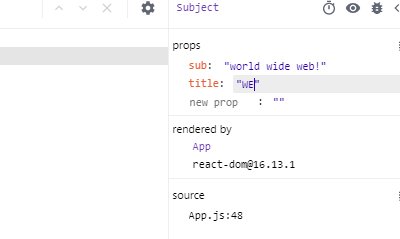
<React Developer Tools>
현재의 상태를 알아내는 도구를 살펴보자.



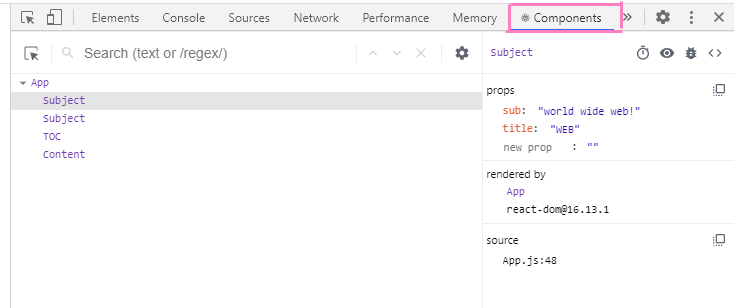
이렇게 html 코드 말고 컴포넌트상의 코드를 보고싶을때가 있을거다.

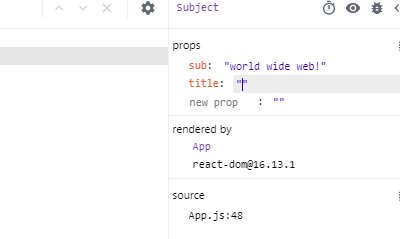
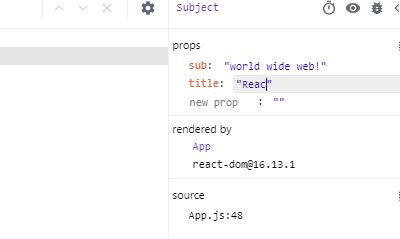
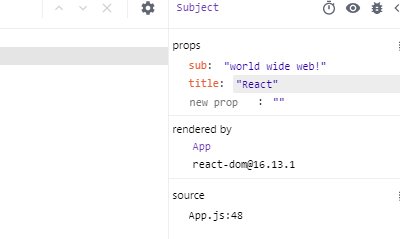
그리고 값을 실시간으로 바꿀수도 있다.

이 도구를 이용함으로써 우리의 현재 문제점을 확인할 수 있게 되었다.
※ 본 포스팅은 개인 공부 기록을 목적으로 남긴 글이며 본 사실과 다른 부분이 있다면 과감하게 지적 부탁드립니다.
'React > React 기본' 카테고리의 다른 글
| [생활코딩] React - 이벤트 state props 그리고 render 함수 (0) | 2020.08.15 |
|---|---|
| [생활코딩] React -Component 파일로 분리하기 / State / key (0) | 2020.08.14 |
| [생활코딩] React - 리액트의 유용성 / 컴포넌트 만들기 (0) | 2020.07.26 |
| [생활코딩] React - CSS / 배포 (0) | 2020.07.26 |
| [생활코딩] React - 샘플 웹앱 실행 (0) | 2020.07.25 |




댓글