<Filling Mode>
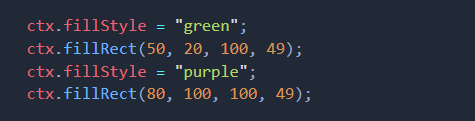
fillRect() : width와 height에 의해서 결정된 사이즈로 (x, y)위치에 색칠된 사각형을 그린다.

캔버스에서는 위에서부터 아래로 내려오면서 실행이 된다.


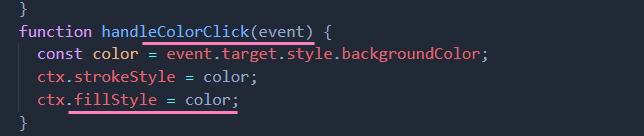
색상을 클릭하면 strokeStyle과 fillStyle을 color값으로 설정해주는 거다.
기본 색상값도 설정해놓겠다.

클릭 시 사격형이 만들어지게 하는 함수를 만들어보자.



하지만 색을 채우고 painting을 하면 paiting한 색으로 채워지는 문제점이 발생한다.

그래서 filling variable이 필요하다.

filling이 true 상태에서만 색이 채워지도록 만들었다.

※ 본 포스팅은 개인 공부 기록을 목적으로 남긴 글이며 본 사실과 다른 부분이 있다면 과감하게 지적 부탁드립니다.
'Javascript > Paint JS' 카테고리의 다른 글
| [Vanilla-JS] 7. Saving the Image (0) | 2020.08.20 |
|---|---|
| [Vanilla-JS] 5. Changing Color / Brush Size (0) | 2020.08.17 |
| [Vanilla-JS] 4. 2D Context (0) | 2020.08.17 |
| [Vanilla-JS] 3. Canvas Events (0) | 2020.08.13 |
| [Vanilla-JS] 2. Styles part (0) | 2020.08.10 |




댓글