먼저 color를 가져와보자.
하기전에 각 브라우저에는 각각 기본 스타일이 설정되어 있으며,
이로 인해 브라우저간에 표시가 생각처럼되지 않을 때가 있기 때문에
미리 각 브라우저의 스타일을 초기화하기 위해서 사용하는 reset.css를 사용!
https://meyerweb.com/eric/tools/css/reset/
여기서 코드를 복사해서 reset.css 파일을 만든 후 붙여넣기를 해준다.
그 후에 styles.css에 import

canvas는 html태그이다.
자바스크립트로 작업할 때는 id를 사용하고, 스타일은 class를 사용할거다.

@import "reset.css";
body {
background-color: #f6f9fc;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 50px;
}
.canvas {
width: 700px;
height: 700px;
background-color: white;
border-radius: 15px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}

control을 만들자

jsColors를 먼저 하고 controls__color들을 각각 만들거다.
<html>
<body>
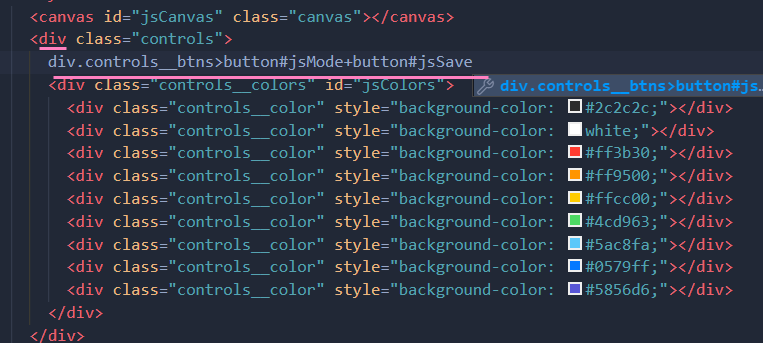
<canvas id="jsCanvas" class="canvas"></canvas>
<div class="controls">
<div class="controls__colors" id="jsColors">
<div class="controls__color" style="background-color: #2c2c2c;"></div>
<div class="controls__color" style="background-color: white;"></div>
<div class="controls__color" style="background-color: #ff3b30;"></div>
<div class="controls__color" style="background-color: #ff9500;"></div>
<div class="controls__color" style="background-color: #ffcc00;"></div>
<div class="controls__color" style="background-color: #4cd963;"></div>
<div class="controls__color" style="background-color: #5ac8fa;"></div>
<div class="controls__color" style="background-color: #0579ff;"></div>
<div class="controls__color" style="background-color: #5856d6;"></div>
</div>
</div>
<script src="./app.js"></script>
</body><css>
@import "reset.css";
body {
background-color: #f6f9fc;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 50px;
}
.canvas {
width: 700px;
height: 700px;
background-color: white;
border-radius: 15px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}
.controls {
margin-top: 50px; /* canvas와 controls의 거리를 두기위해 */
}
.controls .controls__colors {
display: flex; /* 일렬로 배열 */
}
.controls__colors .controls__color {
/* 각각의 색상 박스들 */
width: 50px;
height: 50px;
border-radius: 25px; /* 원형으로 만드려면 width의 반만큼 border-radius를 가지면 된다. */
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}
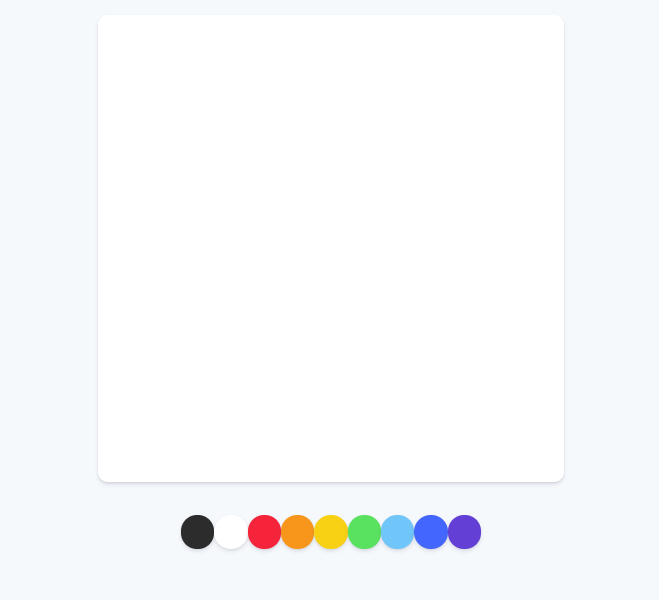
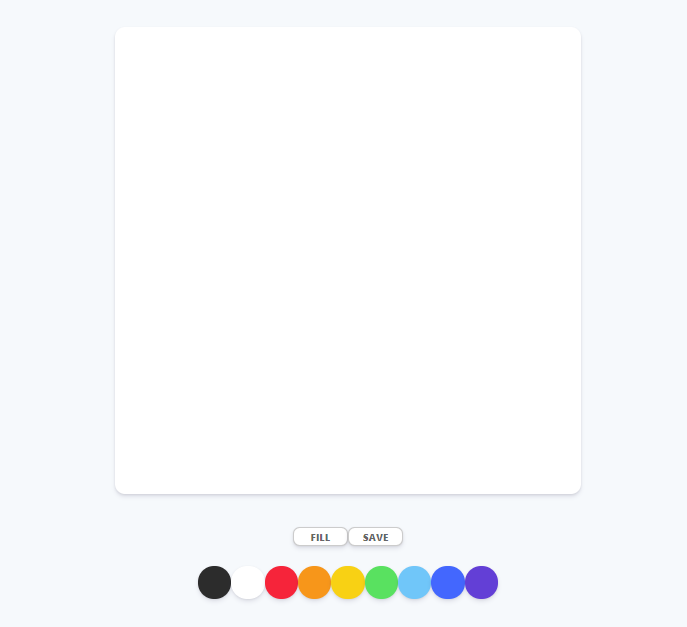
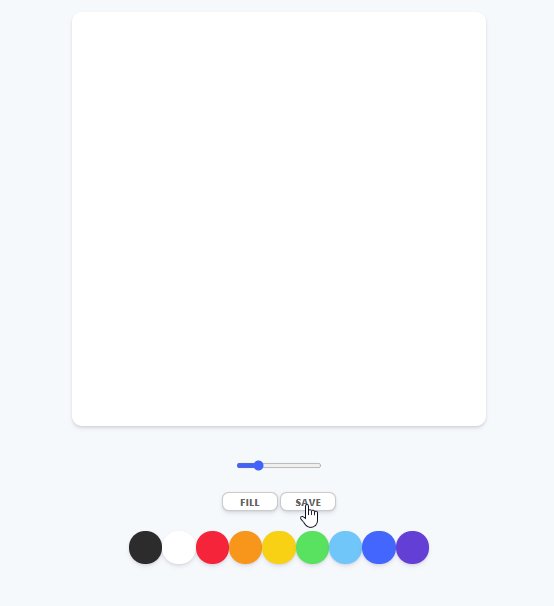
<실행결과>

컨트롤하기 위해서 두 개의 버튼이 필요하다.
(fill / save)

jsMode에는 fill 과 painting 기능을 넣을거다. (기본값은 painting으로)
클릭하면 fill로 바뀌고, 다시 클릭하면 painting이 되게 할 거다.



여기에 Range input을 넣어보자.

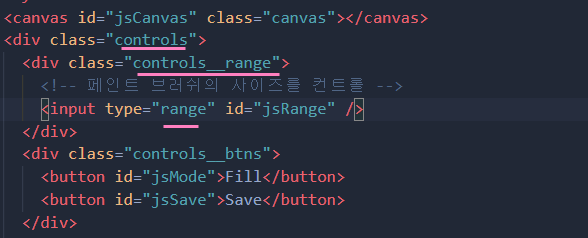
<소소코드>
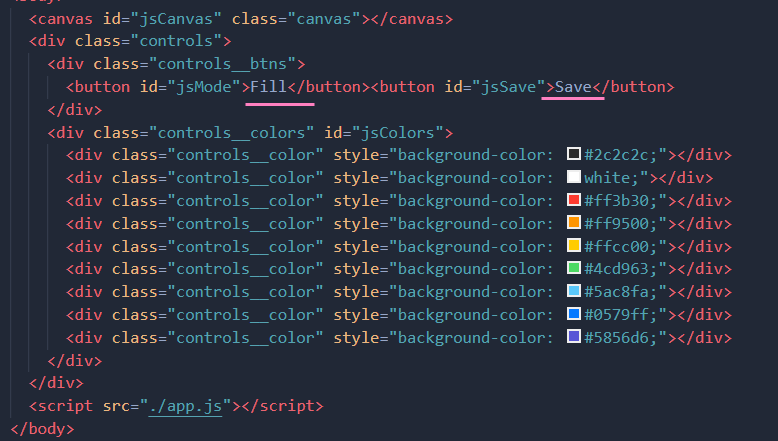
<html>
<body>
<canvas id="jsCanvas" class="canvas"></canvas>
<div class="controls">
<div class="controls__range">
<!-- 페인트 브러쉬의 사이즈를 컨트롤 -->
<input
type="range"
id="jsRange"
min="0.1"
max="5.0"
value="2.5"
step="0.1"
/>
<!-- value는 기본값을 말하고 step은 0.1씩 이동 -->
</div>
<div class="controls__btns">
<button id="jsMode">Fill</button>
<button id="jsSave">Save</button>
</div>
<div class="controls__colors" id="jsColors">
<div class="controls__color" style="background-color: #2c2c2c;"></div>
<div class="controls__color" style="background-color: white;"></div>
<div class="controls__color" style="background-color: #ff3b30;"></div>
<div class="controls__color" style="background-color: #ff9500;"></div>
<div class="controls__color" style="background-color: #ffcc00;"></div>
<div class="controls__color" style="background-color: #4cd963;"></div>
<div class="controls__color" style="background-color: #5ac8fa;"></div>
<div class="controls__color" style="background-color: #0579ff;"></div>
<div class="controls__color" style="background-color: #5856d6;"></div>
</div>
</div>
<script src="./app.js"></script>
</body><css>
@import "reset.css";
body {
background-color: #f6f9fc;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
display: flex;
flex-direction: column;
align-items: center;
padding: 50px 0px; /* 밑부분의 잉여공간을 줄여줬다. */
}
.canvas {
width: 620px;
height: 620px;
background-color: white;
border-radius: 15px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}
.controls {
margin-top: 50px; /* canvas와 controls의 거리를 두기위해 */
display: flex;
flex-direction: column;
align-items: center;
}
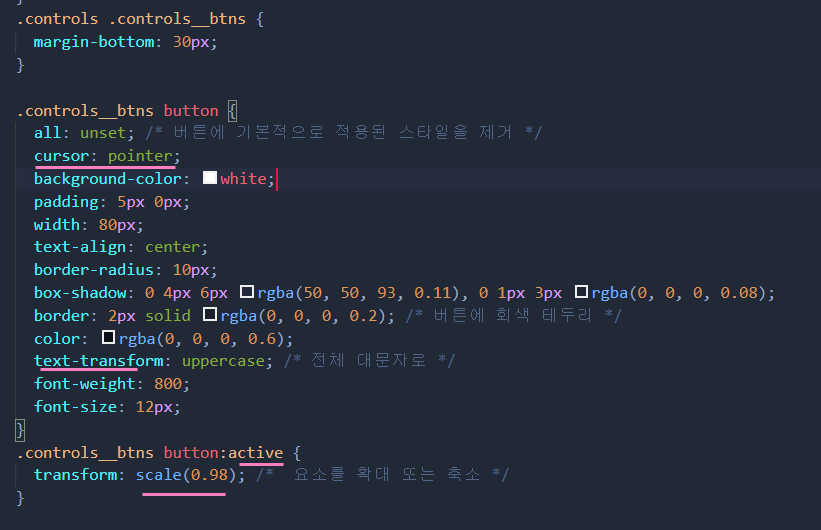
.controls .controls__btns {
margin-bottom: 30px;
}
.controls__btns button {
all: unset; /* 버튼에 기본적으로 적용된 스타일을 제거 */
cursor: pointer;
background-color: white;
padding: 5px 0px;
width: 80px;
text-align: center;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
border: 2px solid rgba(0, 0, 0, 0.2); /* 버튼에 회색 테두리 */
color: rgba(0, 0, 0, 0.6);
text-transform: uppercase; /* 전체 대문자로 */
font-weight: 800;
font-size: 12px;
}
.controls__btns button:active {
transform: scale(0.98); /* 요소를 확대 또는 축소 */
}
.controls .controls__colors {
display: flex; /* 일렬로 나열 */
}
.controls__colors .controls__color {
/* 각각의 색상 박스들 */
width: 50px;
height: 50px;
border-radius: 25px; /* 원형으로 만드려면 width의 반만큼 border-radius를 가지면 된다. */
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08);
}
.controls .controls__range {
margin-bottom: 30px;
}
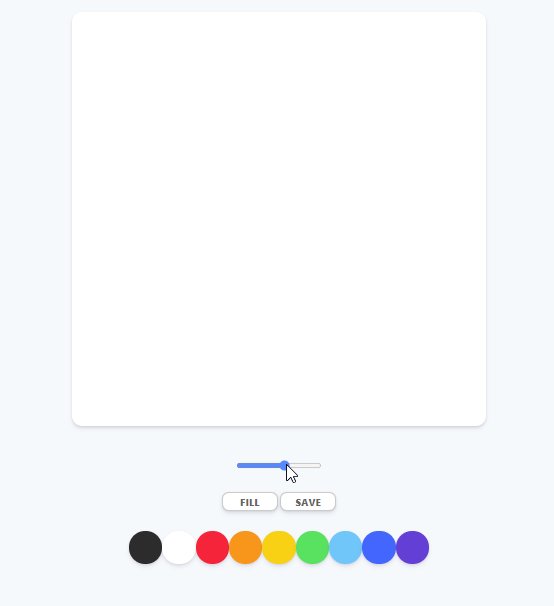
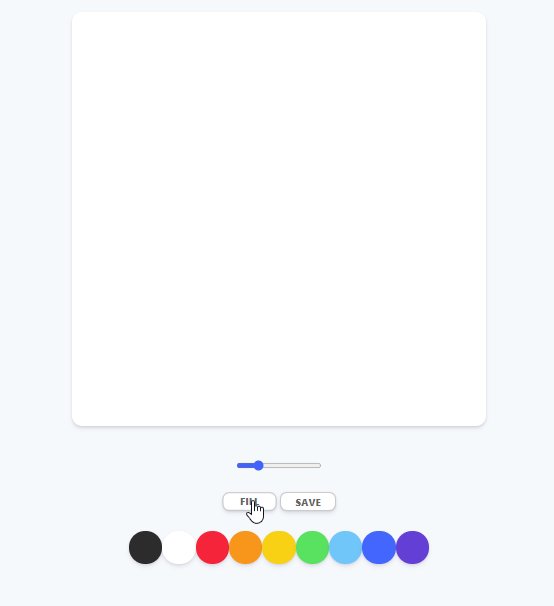
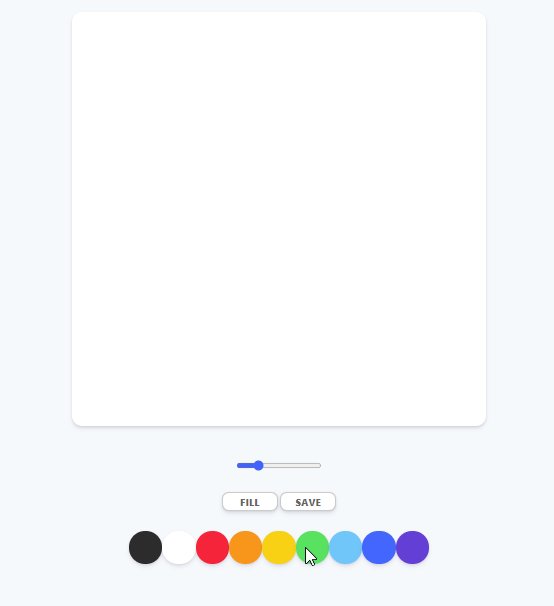
<실행화면>

※ 본 포스팅은 개인 공부 기록을 목적으로 남긴 글이며 본 사실과 다른 부분이 있다면 과감하게 지적 부탁드립니다.
'Javascript > Paint JS' 카테고리의 다른 글
| [Vanilla-JS] 6. Filling Mode (0) | 2020.08.20 |
|---|---|
| [Vanilla-JS] 5. Changing Color / Brush Size (0) | 2020.08.17 |
| [Vanilla-JS] 4. 2D Context (0) | 2020.08.17 |
| [Vanilla-JS] 3. Canvas Events (0) | 2020.08.13 |
| [Vanilla-JS] 1. Project Setup (0) | 2020.08.09 |




댓글